- Зачем и как использовать визуализацию данных?
- Что такое визуализация данных?
- Зачем использовать визуализацию данных?
- Эстетическая привлекательность
- Как правильно использовать визуализацию данных?
- Правильный тип графика
- Правильное использование графика
- Правильное оформление графика
- Выводы
- 10 лучших примеров визуализации данных из прошлого и по настоящее время — Оди
- 1. Движение войск Наполеона
- 2. Вспышка холеры на Броад Стрит в 1854
- 3. Причины смертности в Крымской войне
- 4. Новая карта истории
- 5. Интерактивный государственный бюджет
- 6. После Вавилона
- 7. Будущая Америка
- 8. Кинодиалог (гендерная разбивка)
- 9. Селфикация
- 10. Все будущие затмения Солнца (до 2080)
- Похожее
- Разные виды мысленной визуализации — Медитация и Йога
- Как научиться визуализации
- Визуализация — исполнитель наших желаний. Что такое визуализация?
- Диаграммы и графики: как улучшить восприятие пользователя на сайте
- Как пользователь воспринимает информацию
- Зачем нужна визуализация данных
- Как мы выделяем важное
- Способы визуализации данных
- Столбчатая диаграмма
- Линейчатая диаграмма
- Линейный график
- Круговая диаграмма
- Географическая диаграмма
- Стрим-график
- Пузырьковая диаграмма
- 10 правил построения графиков и диаграмм
- Правило 1. Формулировка идеи
- Правило 2. Подходящий тип графика
- Правило 3. Упорядочивание данных
- Правило 4. Подбор цвета
- Правило 5. Упрощение
- Правило 6. Выделение главного
- Правило 7. Понятный формат данных
- Правило 8. Согласованность
- Правило 9. Нет 3D эффектам
- Правило 10. Пространство
- 🎥 Видео
Видео:Завораживающая визуализация алгоритмов сортировкиСкачать

Зачем и как использовать визуализацию данных?
Данная статья написана представителем компании DevExpress и опубликована в блоге на ХабраХабре.
Медицинские исследователи установили, что если в инструкции к лекарству находится только текст, человек усваивает из нее лишь 70% информации. Если же в инструкцию добавить картинки, человек усвоит уже 95%.
В нашей компании уже много лет занимаются разработкой и поддержкой инструментов для визуализации данных, охватывая большой диапазон платформ и технологий. И в этом есть смысл, ведь визуализационные инструменты всегда были и остаются востребованными на рынке разработки. И мы знаем, в чем причина такой популярности.
Что такое визуализация данных?
Прежде всего, нужно знать, что же такое визуализация данных и какие ее методы используются, в том числе и в повседневной жизни.
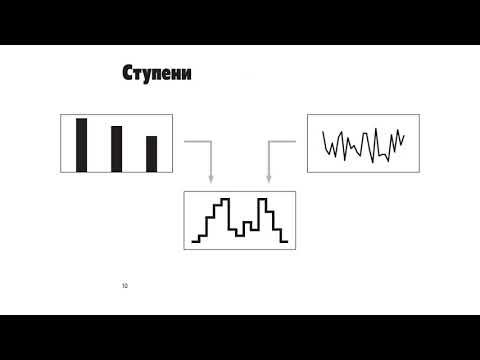
Самые простые, а потому и самые распространенные методы визуализации — это графики.
Визуализация данных — это наглядное представление массивов различной информации. Существует несколько типов визуализации:
- Обычное визуальное представление количественной информации в схематической форме. К этой группе можно отнести всем известные круговые и линейные диаграммы, гистограммы и спектрограммы, таблицы и различные точечные графики.
- Данные при визуализации могут быть преобразованы в форму, усиливающую восприятие и анализ этой информации. Например, карта и полярный график, временная линия и график с параллельными осями, диаграмма Эйлера.
- Концептуальная визуализация позволяет разрабатывать сложные концепции, идеи и планы с помощью концептуальных карт, диаграмм Ганта, графов с минимальным путем и других подобных видов диаграмм.
- Стратегическая визуализация переводит в визуальную форму различные данные об аспектах работы организаций. Это всевозможные диаграммы производительности, жизненного цикла и графики структур организаций.
- Графически организовать структурную информацию с помощью пирамид, деревьев и карт данных поможет метафорическая визуализация, ярким примером которой является карта метро.
- Комбинированная визуализация позволяет объединить несколько сложных графиков в одну схему, как в карте с прогнозом погоды.
Зачем использовать визуализацию данных?
Визуальная информация лучше воспринимается и позволяет быстро и эффективно донести до зрителя собственные мысли и идеи. Физиологически, восприятие визуальной информации является основной для человека.
Есть многочисленные исследования, подтверждающие, что:
- 90% информации человек воспринимает через зрение
- 70% сенсорных рецепторов находятся в глазах
- около половины нейронов головного мозга человека задействованы в обработке визуальной информации
- на 19% меньше при работе с визуальными данными используется когнитивная функция мозга, отвечающая за обработку и анализ информации
- на 17% выше производительность человека, работающего с визуальной информацией
- на 4,5% лучше воспоминаются подробные детали визуальной информации
Если попросить читателя вспомнить названия материков, в голове возникнет именно эта картинка в 60000 раз быстрее воспринимается визуальная информация по сравнению с текстовой
На графике читатель быстрее найдет минимальное и максимальное значения.
- 10% человек запоминает из услышанного, 20% — из прочитанного, и 80% — из увиденного и сделанного
- на 323% лучше человек выполняет инструкцию, если она содержит иллюстрации
Инструкцию снизу намного легче и быстрее понять и выполнить.
Подробнее о фактах и исследованиях можно посмотреть в интересной инфографике здесь.
Очевидно, что человек предрасположен обрабатывать именно визуальную информацию. Помимо прекрасной обработки нашим мозгом, визуализация данных имеет несколько преимуществ:
- Акцентирование внимания на разных аспектах данных
С помощью графиков можно легко обратить внимание читателя на красные показатели.
- Анализ большого набора данных со сложной структурой
- Уменьшение информационной перегрузки человека и удерживание его внимания
- Однозначность и ясность выводимых данных
- Выделение взаимосвязей и отношений, содержащихся в информации
На графике легко можно заметить важные данные.
Эстетическая привлекательность
Эстетически привлекательные графики делают подачу данных эффектной и запоминающейся.
https://www.youtube.com/watch?v=37fT7BTk0IU
Эдвард Тафти, автор одних из лучших книг по визуализации, описывает ее как инструмент для показа данных; побуждения зрителя задуматься о сути, а не методологии; избежания искажения того, что должны сказать данные; отображения многих чисел на небольшом пространстве; показа большого набора данных связным и единым целым; побуждения зрителя сравнивать фрагменты данных; служения достаточно четким целям: описанию, исследованию, упорядочиванию или украшению («The Visual Display of Quantitative Information», Edward Tufte).
Как правильно использовать визуализацию данных?
Успех визуализации напрямую зависит от правильности ее применения, а именно от выбора типа графика, его верного использования и оформления.
60% успеха визуализации зависит от выбора типа графика, 30% — от его правильного использования и 10% — от его верного оформления.
Правильный тип графика
График позволяет выразить идею, которую несут данные, наиболее полно и точно, поэтому очень важно выбрать подходящий тип диаграммы. Выбор можно осуществить по алгоритму:
Цели визуализации — это реализация основной идеи информации, это то, ради чего нужно показать выбранные данные, какого эффекта нужно добиться — выявления отношений в информации, показа распределения данных, композиции или сравнения данных.
В первом ряду показаны графики с целями показа отношений на данных и распределения данных, а во втором ряду целями являются показ композиции и сравнения данных.
Отношения в данных — это то, как они зависят друг от друга, связь между ними. С помощью отношений можно выявить наличие или отсутствие зависимостей между переменными.
Если основная идея информации содержит фразы «относится к», «снижается/повышается при», то нужно стремиться показать именно отношения в данных.
Распределение данных — то, как они располагаются относительно чего-либо, сколько объектов попадает в определенные последовательные области числовых значений.
Основная идея при этом будет содержать фразы «в диапазоне от x до y», «концентрация», «частотность», «распределение».
Композиция данных — объединение данных с целью анализа общей картины в целом, сравнения компонентов, составляющих процент от некоего целого. Ключевыми фразами для композиции являются «составило x%», «доля», «процент от целого».
Сравнение данных — объединение данных, с целью сравнения некоторых показателей, выявление того, как объекты соотносятся друг с другом. Также это сравнение компонентов, изменяющихся с течением времени. Ключевые фразы для идеи при сравнении — «больше/меньше чем», «равно», «изменяется», «повышается/понижается».
После определения цели визуализации требуется определить тип данных. Они могут по своему типу и структуре быть очень разнородными, но в самом простом случае выделяют непрерывные числовые и временные данные, дискретные данные, географические и логические данные.
Непрерывные числовые данные содержат в себе информацию зависимости одной числовой величины от другой, например графики функций, такой как y=2x. Непрерывные временные содержат в себе данные о событиях, происходящих на каком-либо промежутке времени, как график температуры, измеряемой каждый день.
Дискретные данные могут содержать в себе зависимости категорийных величин, например график количества продаж товаров в разных магазинах. Географические данные содержат в себе различную информацию, связанную с местоположением, геологией и другими географическими показателями, яркий пример — это обычная географическая карта.
Логические данные показывают логическое расположение компонентов относительно друг друга, например генеалогическое древо семьи.
Графики непрерывных числовых и временных данных, дискретных данных, географических и логических данных.
В зависимости от цели и данных можно выбрать наиболее подходящий им график. Лучше всего избегать разнообразия ради разнообразия и выбирать по принципу «чем проще, тем лучше».
Только для специфичных данных использовать специфичные типы диаграмм, в остальных же случаях хорошо подойдут самые распространенные графики:
- линейный (line)
- с областями (area)
- колонки и гистограммы (bar)
- круговая диаграмма (pie, doughnut)
- полярный график (radar)
- точечный график (scatter, bubble)
- карты (map)
- деревья (tree, mental map, tree map)
- временные диаграммы (time line, gantt, waterfall).
Линейные диаграммы, графики с областями и гистограммы могут содержать в одном аргументе для одной категории несколько значений, которые могут быть как абсолютными (тогда к таким видам графикам прибавляется приставка stacked), так и относительными (full stacked).
График со stacked значениями и с full stacked
При выборе подходящего графика можно руководствоваться следующей таблицей, составленной на основе этой диаграммы и книги «Говори на языке диаграмм» Джина Желязны:
Правильное использование графика
Важно не только верно выбрать тип графика, но и правильно его использовать:
- Не нужно нагружать график большим количеством информации. Оптимальное количество разных типов данных, категорий — это не более 4-5, иначе же целесообразнее разделить такую диаграмму на несколько штук.
Такой график можно сравнить со спагетти и лучше разделить на несколько диаграмм.
https://www.youtube.com/watch?v=HkuKWISsP4w
Верно выбрать шкалу и ее масштаб для графика. Для гистограмм и графиков с областями предпочтительнее начинать шкалу значений с нуля. Постараться не использовать инвертированные шкалы — это очень часто вводит зрителя в заблуждение относительно данных.
Неверная шкала отрицательно влияет на восприятие данных. В первом случае некорректно выбран масштаб, во втором шкала инвертирована.
- Для круговых диаграмм и графиков, где показан процент от общей доли, сумма значений всегда должна составлять 100%.
- Для лучшего восприятия данных информацию на оси лучше упорядочить — либо по значениям, либо по алфавиту, либо по логическому смыслу.
Правильное оформление графика
Ничто так не радует глаз, как правильно оформленные графики, и ничто так не портит диаграммы, как наличие графического «мусора». Основные принципы оформления:
- использовать палитры похожих, не ярких цветов, и постараться ограничиться набором из шести штук
- вспомогательные и второстепенные линии должны быть простыми и не бросающимися в глаза
Вспомогательные линии на графике не должны отвлекать внимание от основной идеи данных.
- там, где возможно, использовать только горизонтальные надписи на осях;
- для графиков с областями предпочтительнее использовать цвет с прозрачностью;
- для каждой категории на графике использовать свой цвет.
Выводы
Визуализация — мощный инструмент донесения мыслей и идей до конечного потребителя, помощник для восприятия и анализа данных. Но как и все инструменты, ее нужно применять в свое время и в своем месте. В противном случае информация может восприниматься медленно, а то и некорректно.
На графиках изображены одни и те же данные, слева показаны основные ошибки визуализации, а справа они исправлены.
При умелом применении визуализация данных позволяет сделать материал впечатляющим, нескучным и запоминающимся.
P.S. Графики для статьи были сделаны с помощью DevExtreme.
Источник: Хабр
Видео:Визуализация в Архикаде. Настройка и параметры визуализации. Различные варианты и стили визуализацииСкачать

10 лучших примеров визуализации данных из прошлого и по настоящее время — Оди
Перевод статьи «Data is beautiful: 10 of the best data visualization examples from history to today»
Визуализация данных, хотя часто и наводит на мысли о бизнес-информации и традиционном анализе, обычно гораздо более живописна и изобретательна, чем можно себе представить.
Разброс тем для визуализации очень широк: от показателей предприятия до состояния здоровья населения и деления поп-культуры на тренды.
Для создания действительно запоминающейся и яркой инфографики нужны знания графического дизайна, умение рассказать интересную историю и сильные аналитические способности.
В этой статье мы рассмотрим некоторые наиболее заметные, интересные и показательные примеры инфографики. Сначала взглянем на несколько примечательных исторических работ, а затем перейдем к более современным визуализациям. Советуем также обратить внимание на подробное руководство к визуализации данных и посмотреть некоторые из наших любимых примеров.
1. Движение войск Наполеона
Визуализация: Чарльз Джозеф Майнард (Charles Joseph Minard)
Подробности: Википедия
В 1812 году Наполеон направился в Москву, чтобы завоевать Россию. Поход обернулся катастрофой: примерно 470 000 солдат вышли в его начале, вернулись лишь 10 000. График, который рассказывает историю той кампании, стал одной из самых известных визуализаций всех времён.
Схема описывает путь войск Наполеона туда и обратно. Ширина линии обозначает общее число солдат, цвет – направление (бежевый – к Москве, черный – обратная дорога). Ниже главной визуализации – простой линейный график, иллюстрирующий, насколько и как быстро падала температура той зимой. Схема наглядна, детальна и рисует шокирующую картину провального путешествия.
Из-за широкой известности график нередко получает негативные комментарии (хороший пример – вот этот пост с excelcharts.com), многие из которых – разумная критика. Тем не менее эта работа чрезвычайно удачна и очень авторитетна, она пробуждает любопытство и задает новую планку в повествовании историй с обилием деталей в каждой своей части.
2. Вспышка холеры на Броад Стрит в 1854
Визуализация: Джон Сноу (John Snow)
Подробности: Википедия
Карта холеры Джона Сноу (не того, что из «Игры престолов») – это по сути ранний пример визуализации в виде точечной карты. Небольшие столбики обозначают количество смертей от холеры в каждом доме отдельных кварталов Лондона.
Организованные по длине и концентрации, они были собраны в попытке понять причину роста смертности именно там. Было обнаружено, что жители домов, пострадавших от холеры сильнее всего, брали воду из одного колодца, и в то время это стало настоящим открытием.
Именно тот самый источник воды, он же источник вспышки холеры, был заражен нечистотами. При более широком применении к Лондону в целом, это открытие помогло проследить четкую связь между вспышками заболеваний и колодцами с зараженной водой.
Решение, таким образом, состояло в строительстве канализации и защите источников воды от загрязнения.
https://www.youtube.com/watch?v=QV07pRRhChc
Именно поэтому эта визуализация настолько успешна: она обнаруживает корень проблемы и помогает найти решение. Вдобавок, она была невероятно инновационной, поскольку точечные и тепловые карты не были широко распространены. И решение было открыто исключительно благодаря аналитику, который шагнул за пределы известных визуализационных техник, чтобы создать что-то новое и полезное.
3. Причины смертности в Крымской войне
Визуализация: Флоренс Найтингейл (Florence Nightingale)
Подробности: Википедия
Во время Крымской войны в 1850-х смертность солдат была высокой и продолжала расти. Но не только из-за военных действий. Медсестра, аналитик и супер-звезда визуализации Флоренс Найтингейл использовала эту прекрасную диаграмму, чтобы показать, что на самом деле солдаты умирали чаще из-за плохой организацией работы госпиталей.
Серые участки круговой диаграммы показывают общее количество смертей, в то время как более темные зоны обозначают число погибших на поле боя. Нетрудно догадаться, что дело тут в чем-то другом и масштаб этого гораздо более велик.
Знания Найтингейл в области медицины и ее визиты в госпитали привели к открытию, что именно медицинские условия являются неочевидной – и предупреждаемой – причиной стольких смертей.
Это исследование было частью работы Королевской Комиссии, которая исследовала причины смертности солдат в Крымской войне. Найтингейл сотрудничала с Уильямом Фарром, пионером статистики викторианской эпохи, который не поддерживал идею создания этой визуализации. Найтингейл отстояла диаграмму, ставшую впоследствии известной.
4. Новая карта истории
Визуализация: Джозеф Пристли (Joseph Priestley)
Подробности: Википедия
Наглядный и информативный способ представить объемную и сложную хронику истории человеческой цивилизации.
Джозеф Пристли известен двумя своими хронологическими таблицами. Первая – это хронология жизней выдающихся мужей, лидеров и философов на протяжении 700 лет истории, и внимание обращается на то, какие люди проявляли себя в одни и те же исторические периоды. Карта биографий, во всей своей простоте, остается одной из самых важных визуализаций в истории.
Его вторая таблица развивает приемы хронологического графика для создания новой карты истории. Аналогичной первой таблице, это хроника, которая показывает одновременное существование крупных империй и культур на протяжении истории и их взаимное влияние.
В качестве нововведения Пристли добавил цвет, размер и новаторскую географическую ось Y – и результатом стала завораживающая наглядная история, которая повествует красноречивее всяких слов. Это очень насыщенный график и в то же время бесконечно изобретательный.
В свое время он стал оригинальной и заметной находкой.
5. Интерактивный государственный бюджет
Визуализация: Административно-бюджетное управление США (US Office of Management and Budget) (2016)
Подробности: Архив Белого дома Президента Обамы
Печально известно, что правительства всех стран, в особенности США, делают бюджеты так, что их совершенно невозможно понять.
Эта древовидная карта, созданная в Белом Доме во время президентства Барака Обамы, визуально разделила бюджет Соединенных Штатов 2016-го года, чтобы рассмотреть его в контексте правительственных программ.
Неясно, был ли это первый в своем роде интерактивный бюджет, опубликованный правительством США в открытых источниках, но так или иначе он уже в истории во всей своей ясности, даже если это просто базовая древовидная схема.
Что делает эту конкретную визуализацию настолько важной, так это подача.
Это не самая инновационная древовидная карта и не самая инновационная интерактивная визуализация, более того – это и не первая широко известная визуализация правительственного бюджета («Нью Йорк Таймс» опубликовал невероятную визуализацию бюджета 2013 и кандидат Росс Перо был хорошо известен благодаря использованию графиков).
Основной момент здесь – это факт, что сильнейшая экономика мира приняла интерактивную визуализацию данных как способ коммуникации с налогоплательщиками о том, куда пойдут их налоговые отчисления. Эта сложная и непрозрачная тема была сделана доступной с помощью простой и ясной визуализации.
6. После Вавилона
Визуализация: Density Design Lab
Подробности: После Вавилона
https://www.youtube.com/watch?v=ZTHcnTcRbZU
Изучать масштаб разброса языков мира чрезвычайно сложно, особенно без частых взаимодействий с ними и путешествий. Мы знаем, что на планете существует множество языков, но как понять, сколько их точно на самом деле, где на них говорят, их распространение и взаимное влияние?
Проект Density Design Lab «После Вавилона» представляет языки мира в виде собрания интерактивных карт и графиков, используя структуры мирового атласа языков.
Здесь все 2 678 языков мира с местами их зарождения, регионами, где на них говорят, и численностью населения, которое этот язык использует.
Визуализация даже показывает отношения между ними: языковые семьи, заимствованные слова и языковые обмены.
7. Будущая Америка
Визуализация: Исследовательский центр Пью (Pew Research Center)
Подробности: Будущая Америка
«Будущая Америка» Исследовательского центра Пью всеобъемлюще рассматривает демографическую ситуацию в Соединенных Штатах и объединяет все воедино в массивный, интерактивный и красивый проект визуализации с несколькими точными «разделами» (вверху лишь один).
Этот проект отражает такие факты, как растущее культурное разнообразие и тенденцию межрасовых браков, предоставляет обозначенные тренды в историческом контексте и строит предположения насчет прогнозируемых демографических сдвигов и изменений, через которые США, возможно, пройдут в грядущие декады.
Пирамида выше – это демографическая разбивка по возрасту и полу. В течение нескольких секунд можно увидеть, как изменились демографические показатели с 1950-х: как развитие медицины и охрана здоровья продлили продолжительность жизни и как снизилась рождаемость после пост-военного бэби-бума. С течением времени демографическая пирамида превращается в прямоугольник.
8. Кинодиалог (гендерная разбивка)
Визуализация: Ханна Андерсон, Мэтт Дэниелс (Hanah Anderson, Matt Daniels)
Подробности: The Pudding
Несмотря на то, что The Pudding, вероятно, больше известен благодаря той самой визуализации анализа текстов в рэп музыке, здесь Ханна Андресон и Мэтт Дэниелс наглядно показывают гендерное неравенство в поп-культуре на основе анализа сценариев двух тысяч самых значимых фильмов в истории кинематографа. В каждой ленте были подсчитаны строчки текста женских и мужских героев, и выводы шокирующие.
Несложно заметить, что в экшн-фильмах мало женских героев. Другой вопрос в том, что абсолютно очевидный гендерный дисбаланс наблюдается во всех жанрах.
В этом проекте собраны четыре основных визуализации на основе анализа более 2000 фильмов Диснея. Соотношение мужских и женских реплик в сценариях отражено на градиентной шкале (синий/красный соответственно).
Также можно посмотреть статистику по отдельным фильмам (по наведению курсора или в поиске) или жанрам.
Вдобавок ко всему эта работа примечательна своей прозрачностью: подробные данные и методология выложены в свободный доступ и представлены в самом проекте. Тенденция к такой открытости, хоть и распространяется медленно, приветствуется с невероятным воодушевлением.
9. Селфикация
Визуализация: OFFC
Подробности: Селфикация
Не проходите мимо этой работы просто потому что она анализирует селфи, а не распространение холеры. Селфикация – это широкий взгляд на селфи как мировой феномен.
Чтобы исследовать, как люди делают селфи, были проанализированы 120 000 фотографий в пяти крупнейших городах мира. Что здесь особенно невероятно, так это широчайший охват исследования и анализ каждого аспекта вдоль и поперек.
Тенденции обнаруживаются во всем, начиная с наклона головы или позы в зависимости от города, заканчивая частотой улыбок в зависимости от возраста или пола.
Возможно, вас не удивит, что снимают селфи в основном молодые люди.
Но возможно, будет интересным узнать, что селфи не так распространены как обычно все думают; что женщины в Сан-Паулу предпочитают фотографировать себя с сильно наклоненной головой, по сравнению с остальным миром, и что селфи в Бангкоке – сплошные улыбки.
Это потрясающий взгляд на феномен мирового масштаба, захвативший всех с приходом социальных сетей. Интерактивный бонус: в отдельном разделе Селфисследование (его скриншот выше) можно поиграть с параметрами селфи (город, возраст, поза, настроение) и посмотреть на выборки из разных городов.
10. Все будущие затмения Солнца (до 2080)
Визуализация: Диниз Лю (Denise Lu)
Подробности: Вашингтон Пост
https://www.youtube.com/watch?v=XM2U7oRv4Hw
Солнечное затмение в августе 2017-го было первым за век, видимым от побережья до побережья США. После этого Вашингтон Пост выпустил визуализацию, на которой показал траекторию этого затмения, а также пути всех грядущих затмений до 2080-го года.
На крутящейся планете обозначено, где в мире будут видны полные затмения (когда Луна полностью закрывает Солнце) и когда (время обозначено более светлыми и темными цветами, а также текстовыми подсказками при наведении). Если на странице ввести год своего рождения, вы увидите, сколько затмений произойдет в течение вашей жизни.
Подписывайтесь на «Дизайнерский дайджест». Это еженедельная рассылка главного редактора с лучшими ссылками для графических дизайнеров.
Похожее
Видео:Джон Кехо. Не получается визуализация желаний. Как научится визуализировать?Скачать

Разные виды мысленной визуализации — Медитация и Йога
Мысленная визуализация — исполнение желаний
Представьте звездное небо. Восход солнца. А теперь – земляничную поляну. Пшеничное поле. Получается? Конечно!
Каждый из нас способен к визуализации.
А что это и для чего она нужна, будем разбираться.
Мысленная визуализация – использование силы воображения, создание зрительных образов в виде желаемых картинок, жизненных ситуаций, видео-роликов в собственной голове.
По-другому она называется творческая или созидательная визуализация.
Каждая наша мысль обладает определенной энергией. Мысль, оформленная в значимый образ или картинку, увеличивает свою силу и энергию в десятки и сотни раз.
Она вызывает эмоции, чувства, подключает телесные реакции (учащение сердцебиений, прилив крови к мышцам, улыбку, углубление дыхания). Возникает переживание образа.
Таким, образом визуализация – это представление конечной цели в виде образа и управление им.
Например, есть желание поехать в Париж – представляете себя на Эйфелевой башне, обозревающим Елисейские поля или гуляющим по улочкам французской столицы.
Если вы мечтаете о новой шубке – представляете себя облаченной в нее, поглаживаете шелковистый мех, ощущаете тепло, укутываетесь в нее и ощущаете, как она повторяет все изгибы вашего тела.
Если ваша цель – новый автомобиль, то визуализируя желание – вы садитесь за руль желанного авто, вы ощущаете всю его мощь, силу и скорость, вдыхаете запах новой кожи, ощущаете всем телом удобство и комфорт салона, ощущаете как двигатель подчиняется вашей воле, прислушиваетесь к урчанию мотора и радуетесь пейзажу пролетающему за окном.
Лучшее время для визуализации – время засыпания или время сразу после пробуждения. Человек находится в трансовом состоянии, когда образуется мостик между сознанием и подсознанием. Его-то мы и используем для исполнения наших желаний.
В обычном состоянии бодрствования наш сознательный мозг с его логичностью, критичностью и осторожностью быстренько желания «зарубает на корню»: нет времени, нет ресурсов, это опасно, это трудно, это невыполнимо, люди засмеют. И все, можно ставить крестик на мечте. (
Но еще у нас есть подсознание. Оно старше и работает по-другому. Есть запрос, значит, я хочу. Я хочу – значит, это возможно. И начинается работа, включаются все слои древнейшего помощника — подсознания.
Оно ищет в настоящем, в прошлом, в будущем, оно ищет в других измерениях, соединяет несоединимое, разделяет неделимое, перестаривает, фильтрует окружающее и все-таки находит пути, возможности, решения, ресурсы, способы воплотить желания в реальность.
И ведет нас к реализации мечты.
Для того, чтобы оно работало, ему нужно дать с чем работать, дать образ, обрисовать цель, показать свою «хотелку».
Наше подсознание – огромная сила. Использование визуализации – способ управлять этой силой, возможность созидать собственную вселенную.
https://www.youtube.com/watch?v=FgEozwiX4w0
Какой мир, какую жизнь и какую судьбу мы рисуем, воображаем, представляем, такую реальность и получаем. Так давайте же мыслить активно! Менять себя и свою жизнь в лучшую сторону, представлять свою цель и мечту, двигаться туда, где совершаются чудеса – реализуются наши желания.
Как научиться визуализации
Визуализация — навык. Значит, можно научиться и научиться хорошо.
Использование курительных смесей, чудесных пилюль и специальных напитков вряд ли помогут процессу обучения. )) Если кому-то это необходимо – вы попали не туда. Лучше здесь не задерживаться. Ищите другую тему.
Шагать лучше от простого к сложному. Освоив азы, элементарные навыки, мы перейдем к более сложным способам визиуализации.
Начальный этап – «Учимся визуализации» читайте в следующей статье.
Визуализация — исполнитель наших желаний. Что такое визуализация?
Визуализация — исполнитель наших желаний.
Что такое визуализация? Когда я впервые услышал о понятии «визуализация», то невольно задумался: «Хм… Неужели внутри нас есть универсальный исполнитель желаний?» С экрана телевизора известные ученые умы доказывали, что мысль материальна, что все, о чем мы мечтаем и чего боимся, однажды случится. Более половины слов тогда мне были непонятны и казались простой «заумной болтовней».
Спустя некоторое время, я вновь наткнулся на термин «визуализация». Помню, что это была программа «Галилео». И там рассказывали о том, как спортсмены в ходе тренировок используют визуализацию для улучшения собственных результатов. Тогда, уже будучи более осознанным и осведомленным в области психологии, я слушал эти слова по-иному. «Мысль – это сгусток энергии, который имеет свою силу.
В зависимости от частоты ее повторяемости, ее сила может крепнуть или гаснуть», — твердили психологи и ученые.
Но когда начали приводить примеры из жизни, про неизлечимо больных, исцелявших себя силой подсознания, про спортсменов, достигших огромных результатов, про бизнесменов, которые развили в себе способность получать советы от своего внутреннего «я», уже тяжело было не осознать это и не поверить.
https://www..com/watch?v=LIZ3QSnUNo8
С тех пор начался мой активный интерес к визуализации. Я начал замечать, что многие события, происходившие в моей жизни, были результатом работы моих мыслей.
Причем это явно была не случайность! Я только задумывался: «Неплохо бы увидеться с …», как практически в этот же день мы с этим человеком случайно пересекались в городе! Хотя до этого могли не видеться полгода — год! Да, это поразительно, но это самый простой и бытовой пример.
Но самое яркое событие в моей жизни, которое в очередной раз доказало эффективность визуализации, случилось в мае 2010 года. Это был чемпионат мира по танцевальному спорту в г. Москва, в котором я принимал участие в номинациях «соло» и «дуэт». Моя цель была проста и конкретна – пьедестал.
Еще перед чемпионатом, ежедневно я представлял, как побеждаю, зал аплодирует, выступление производит фурор и так далее. И все получилось! Я завоевал «бронзу» в соло, а в «дуэтах» мы стали 4-ми из 25-ти пар! Это был отличный результат. Я достиг своей цели.
Прочитав ряд книг о визуализации, пройдя курс тренингов, я открыл для себя очень многое в области визуализации и научился делать не хаотичные движения для достижения той или иной цели, а осознанно к ней продвигаться, направив всю силу своего «исполнителя желаний» на нужный результат.Этот «Универсальный исполнитель желаний» есть в каждом из вас! Ваша первостепенная задача – подружиться с ним, сделать так, чтобы он стал вашим другом, партнером и помощником в воплощении мечты!
И всё же — что такое визуализация?
Визуализация — создание в воображении образов желаемой действительности. Это один из мощнейших инструментов для достижения целей. Визуализация проста в использовании. Мечты и фантазии, воображение и мысленная репетиция — всё это примеры визуализации желаний.
https://www.youtube.com/watch?v=B9kXBZ9NCTU
Обращали ли вы внимание на то, что мечты сбываются без всяких усилий? Наверняка обращали, но не придавали этому значения. В этом есть своя закономерность, которая, если воспользоваться опытом восточной философии и достижениями западной научной мысли, выводится на уровень закона.
Видео:Что такое Визуализация Данных? | hannainthefleshСкачать

Диаграммы и графики: как улучшить восприятие пользователя на сайте
С каждым днем информации становится все больше и дизайнеры ищут решения, которые помогут пользователям легче воспринимать большие объемы данных.
Одним из таких способов является построение различных диаграмм и графиков.
В этой статье мы расскажем как визуализация данных помогает пользователям лучше усваивать информацию, как улучшить дизайн диаграмм и графиков и увеличить продажи с помощью оформления данных.
Как пользователь воспринимает информацию
Проведенные исследования показывают, что большинство людей являются визуалами и легче воспринимают информацию с помощью изображений. Наглядные иллюстрации помогают пользователям представить информацию, понять зависимости и сделать соответствующие выводы. Поговорим о том, зачем визуализировать данные и как мозг человека воспринимает графики и изображения.
Зачем нужна визуализация данных
Человеческий мозг легко распознает визуальные образы, поэтому легче всего представить данные в графическом виде — с помощью различных диаграмм и графиков. Даже таблицы, которые также помогают в визуальном представлении информации, не так быстро считываются пользователями.
Визуализация данных помогает не только оформить данные для облегчения восприятия, но и вызывает эмоциональный отклик у пользователя. Графики и диаграммы делают статьи интереснее, вовлекают читателей, помогают им наглядно представить информацию.
Кроме того, такое представление данных лучше запоминается пользователям, привлекает внимание к информации. Однако, данные должны быть оформлены таким образом, чтобы пользователь мог легко обработать большой объем информации и быстро проанализировать существующие зависимости.
Как мы выделяем важное
Чтобы понять, как лучше всего оформить данные, нужно разобраться, как воспринимает визуальную информацию человеческий мозг.
Мы видим не всю картинку целиком, а отмечаем самые заметные элементы — яркое пятно, необычную форму, случайное движение. Эти элементы можно назвать приоритетами — детали, на которые в первую очередь обращаешь внимание.
Например, если мы видим несколько фигур одинаковой формы, в первую очередь мы обратим внимание на фигуру яркого цвета:
Наш мозг выделяет этот элемент как приоритетный. В то же время информация обрабатывается настолько быстро, что в результате все элементы сводятся в одно общее представление.
Этот прием можно использовать при оформлении данных — выделять главное с помощью яркого цвета или формы. Это очень важное свойство, так как если человеку не за что «зацепиться» взглядом, информация восприниматься не будет.
На этом графике столько всего изображено, что взгляд теряется в линиях и сетках:
Также очень важно учитывать особенности своей целевой аудитории. Люди разного возраста, пола, интересов замечают разную информацию. Поэтому необходимо знать своего клиента, прежде чем создавать визуализацию данных.
Способы визуализации данных
Рассмотрим виды различных диаграмм и графиков, с помощью которых можно графически представить информацию.
Столбчатая диаграмма
Самый распространенный вид диаграмм. Данные разбиваются на категории, каждая представляется в виде столбца, высота которого отображает соответствующую величину.
Линейчатая диаграмма
Похожа на перевернутую столбчатую, единственное отличие — отображение величины не по вертикальной оси, а по горизонтальной.
Линейный график
Отображает изменения данных с помощью точек или линий. Временные рамки обычно указываются на горизонтальной оси, а измеряемые величины — на вертикальной.
Иногда под графиком закрашивают область, чтобы нагляднее указать на объем данных:
Круговая диаграмма
Круговая диаграмма — метод представления данных как части одного целого. Такой график похож на пирог, в котором каждый из кусков обозначает ту или иную величину.
Географическая диаграмма
Такой тип диаграмм используется для анализа данных с точки зрения географического положения. К примеру, какая доля респондентов проживает в регионах и прочее.
Стрим-график
Стрим означает «поток», такие графики выглядят как непрерывный поток информации и используются для представления изменения состояния в разный период времени. Один из примеров — сейсмограф, который показывает состояние земной коры в разное время или графики изменения валют.
Пузырьковая диаграмма
Так назвали диаграмму, которая показывает взаимосвязь трех параметров. Точки располагаются как на линейном графике, а область вокруг каждой из них показывает третью составляющую.
Данные типы диаграмм знакомы пользователям, поэтому чаще всего используются при проектировании интерфейсов и создания дизайна.
10 правил построения графиков и диаграмм
Итак, подведем итоги. С помощью визуализации данных дизайнер может:
- привлечь внимание пользователя;
- облегчить восприятие статистической информации;
- увлечь читателей и предоставить информацию в новом свете;
- увеличить запоминаемость информации.
Однако, если график не будет понятен пользователю, все эти преимущества будут бесполезны. Мы составили 10 правил, которые помогут правильно составить графики и облегчить восприятие диаграмм пользователем.
Правило 1. Формулировка идеи
Построение графика начинается не с выбора цвета точек или интервалов между столбцами. В первую очередь нужно определиться с целью: зачем нужна диаграмма и как она может быть полезна клиенту? Не стоит создавать графики только ради графиков.
https://www.youtube.com/watch?v=0AIGp8Yt1d8
Основная идея диаграммы — ответ на вопрос, какие данные иллюстрирует график и как они связаны между собой. Самый простой способ показать идею — вынести ее в заголовок. Так мы показываем пользователю главную цель и отвечаем на вопросы аудитории.
Также нужно следовать принципу «одно представление = одна идея». Если вы хотите показать динамику роста цен на продукцию, не показывайте на графике изменение количества клиентов и ежедневную выручку. Это только отвлекает от главной идеи и мешает восприятию.
Правило 2. Подходящий тип графика
Выбранный тип графика должен не вводить пользователя в замешательство, а помогать ему воспринимать информацию. Графики и диаграммы нужны, чтобы сравнивать данные друг с другом. Существует несколько способов сравнения и каждому из них соответствует определенный тип графика:
1. Выделение доли по отношению к целому. Например, нужно показать, сколько процентов из всего населения России живет в селах. Лучше всего такое сравнение делать с помощью круговой диаграммы:
2. Изменение во времени. Чтобы показать, как данные менялись с течением времени, лучше всего использовать линейные графики, пузырьковые диаграммы. С помощью них можно отразить рост или падение цен, колебания значений в определенном интервале и многое другое.
3. Соотношение данных друг с другом. Если нужно сравнить данные и показать, как они соотносятся между собой, используют столбчатые и линейчатые диаграммы. С помощью столбцов можно сделать это наиболее наглядно.
4. Частота попаданий в интервал. Иногда нужно показать, в какой период времени происходили те или иные действия. Для этиих целей используют столбчатые диаграммы и линейные графики, которые показывают временные изменения и распределение данных.
5. Корреляция. Показать, как данные зависят друг от друга также можно с помощью линейного графика. Также иногда применяют специальные матрицы (чем темнее цвет ячейки, тем сильнее зависимость):
Сформулировав основную идею и определив подходящий график можно приступать к оформлению данных.
Правило 3. Упорядочивание данных
Чтобы пользователю было легче сравнивать информацию, выискивать закономерности и делать выводы, нужно располагать данные в логическом порядке. Например, чтобы понять, как распределяются величины на этом графике, нужно всматриваться и запоминать их расположение:
Если мы упорядочим столбцы по убыванию, разницы становится очевидной:
Если есть деление на положительные и отрицательные данные (например, ответы «Да», «Скорее да», «Нет», «Скорее нет», «Не знаю»), лучше также упорядочивать их по эмоциональному отклику — от положительного к отрицательному, а не вразброс. Последовательное расположение элементов диаграммы облегчит восприятие пользователя и поможет правильно понять идею.
Правило 4. Подбор цвета
При проектировании диаграмм в дизайне важно правильно подобрать цветовую гамму.
Во-первых, все графики на макете должны придерживаться единого стиля. Если этого не происходит, страница теряет свою привлекательность.
Во-вторых, при подборе цветов важно учитывать их значение и общепринятое использование. Особенно это играет большую роль, когда на диаграмме показаны положительные и отрицательные значения. Пользователь привык, что зеленый означает «Да», красный — «Нет». Также есть категории, которые ассоциируются с определенным цветом: мужчины — голубой, женщины — розовый и так далее.
В-третьих, при построении графиков программы обычно выбирают цвета случайным образом. Дизайнеру следует продумать собственную цветовую схему, которая бы сочеталась с общей концепцией сайта.
Правило 5. Упрощение
Если можно обойтись без легенды — лучше не занимать лишней информацией место и отразить все необходимые данные в заголовке. В том случае, если легенда нужна, включите в нее только самые важные описания.
https://www.youtube.com/watch?v=rKPkBmeeAyc
Тоже самое касается сеток. Лучше отказаться от большого количества линий на графике — горизонтальных, как правило, достаточно для определения значений.
Графики не должны выглядеть «загроможденными» информацией. Это ухудшает восприятие и отвлекает от конечной цели. Поэтому диаграммы должны быть простыми, без лишних элементов, и в то же время понятными пользователю.
Правило 6. Выделение главного
В этом пункте стоит вспомнить о приоритетах, про которые мы рассказывали ранее. Пользователю нужно видеть главную мысль, то, что хочет сказать дизайнер. Например, если мы хотим сделать акцент на том, что прибыль компании увеличилась к 2019 году, можно выделить эти данные ярким цветом, а остальные затемнить:
Важно помнить, что мы хотим показать пользователю и делать акценты на главной идее. Так график привлечет внимание и запомнится клиенту.
Правило 7. Понятный формат данных
Данные должны быть понятны пользователю с первого взгляда и легкими для восприятия.
Числа должны быть приведены к общему виду, желательно без запятых, разряды отделены друг от друга — 10 000 000 воспринимается гораздо лучше чем 10000000,00.
Также график должен соответствовать своей целевой аудитории — русскому человеку проще измерять массу в килограммах, а не фунтах.
Отдельно стоит сказать о легенде. Текст должен быть читабельным, иначе пользователь не захочет разбираться в представленной информации и проигнорирует изображение.
Правило 8. Согласованность
Если вы используете несколько диаграмм на сайте, важно, чтобы они были согласованы между собой — по цветовой гамме, стилю, формату представления данных.
К примеру, если вы на протяжении одной статьи показываете одну и ту же величину в разное время, нужно использовать один формат, чтобы не путать читателя.
На примере показаны несколько типов графиков, но они выполнены в одном стиле и как будто дополняют друг друга:
Правило 9. Нет 3D эффектам
Пришла эра плоского дизайна (подробнее об этом стиле мы писали здесь) и 3D эффекты потеряли свою привлекательность. К тому же, такой прием значительно ухудшает восприятие графика, так как непонятны конечные значения из-за 3D представления данных. Это хорошо видно, если сравнить два графика:
Правило 10. Пространство
При построении графиков, гистограмм, нужно уделять внимание пространству между столбцами, графиком и легендой и прочим интервалам. О значимости пространства и его использовании можно прочитать в этой статье.
Следуя этим правилам можно превратить графики и диаграммы в элемент сайта, который привлечет внимание пользователя, запомнится, поможет визуализировать информацию. Уделяя внимание таким мелочам, дизайнеры создают концепции, которые влияют на эмоциональное состояние клиентов и, как следствие, на конверсию сайта.
Студия дизайна IDBI всегда старается прорабатывать все детали на сайте, делать графики, изображения понятными для пользователей. Это можно увидеть в наших работах, которые представлены в разделе «Портфолио».
🎥 Видео
Средства анализа и визуализации данных | Информатика 9 класс #20 | ИнфоурокСкачать

Визуализация Данных на Python | Pandas и MatplotlibСкачать

Дашборды: интерактивная визуализация данных / Алексей Колоколов (Институт бизнес-аналитики)Скачать

Видеоурок "Средства анализа и визуализации данных. Построение диаграмм"Скачать

РЕАЛЬНО РАБОЧАЯ ВИЗУАЛИЗАЦИЯ ДЕЛАЕТСЯ ТАК [2023] ТрансерфингСкачать
![РЕАЛЬНО РАБОЧАЯ ВИЗУАЛИЗАЦИЯ ДЕЛАЕТСЯ ТАК [2023] Трансерфинг](https://i.ytimg.com/vi/zPHTpriB5wI/0.jpg)
Программы для визуализацииСкачать

Визуализация Archicad 26 + Enscape. Основные моменты, которые нужно знать для визуализации.Скачать

3D-Визуализация: с чего начать?Скачать

Эти нейросети сделают из тебя СУПЕР человекаСкачать

Визуализация гравитацииСкачать

Как визуализировать данные на карте? Часть 5. Настройки визуализации в CartoDBСкачать

Курс по Power BI. Урок 8. Визуализация данных. Карта, диаграммы, гистограммы и текстовые данныеСкачать

Визуализация информации в текстовых документах | Информатика 7 класс #26 | ИнфоурокСкачать

Современные средства визуализации информации у младших школьников: скрайбинг и инфографикаСкачать

DATALEARN | DE - 101 | МОДУЛЬ 3-7: Основы визуализации данныхСкачать

Типы визуализации данныхСкачать